Why a New Facebook Feature Means It’s Time To Get Serious About Blog Images and OpenGraph
 Over the last couple of weeks, Facebook has been quietly rolling out a new feature to Facebook Page admins that is going to force content creators to start seriously thinking about their use of imagery and Open Graph protocol on their content.
Over the last couple of weeks, Facebook has been quietly rolling out a new feature to Facebook Page admins that is going to force content creators to start seriously thinking about their use of imagery and Open Graph protocol on their content.
What It Does
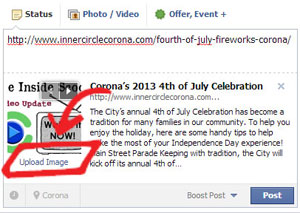
The feature, which I just discovered this past Friday allows Page admins to disregard the images suggested by Facebook for a shared piece of content and instead upload an image of their own. The feature is useful, especially for folks trying to make their Page content look as presentable as possible even if they are sharing from another source. Where this will be most handy however is when content creators refuse to use imagery in their content and Facebook shares are left with generic imagery from the website.
Why Images Are Important
Imagery not only helps to visualize your content to viewers, it can also help to break up large blocks of content and make your content easier to read. We are a generation of skimmers, very few people read web copy these days, instead they skim to digest what they can out of content. Images can help to break up content and make it easier to skim.
If that wasn’t enough, social media has made us an extremely visual culture. Sites like Facebook and Google+ are automatically pulling imagery from your website to help make content shared on their sites more appealing, so why not make sure its an image that makes sense with your content as opposed to an ad or some other random image off of your website.
By adding relevant imagery you can not only make the content on your site more engaging, but you increase the probability that users who see your content on social networks will click through and view your content.
Adopting the Open Graph
The Open Graph protocol has been used by Facebook for a few years now. Like the structured markup that can help local SEO, it is a means of helping machines and systems, in this case Facebook, understand more about your content. With Open Graph you can tell Facebook specifically what the title of your content is, what description to use when it displays your content, and best of all what image it should use when people share your content on Facebook.
By telling Facebook what title, description, and image to use with your content when it’s shared, the odds of people seeing your content exactly as you want it represented when seen on Facebook is that much greater. Even if you’re using images in your content, this ensures that Facebook can properly access the imagery and use it alongside your content.
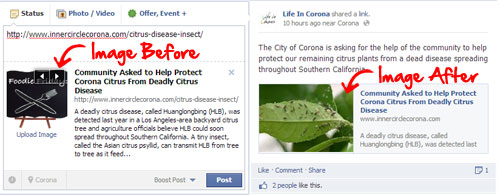
This weekend I tried to share a piece of content from a site that was using images in its content, but for some reason the main image that was most relevant to the post wasn’t suggested as an option from Facebook, instead it was pulling irrelevant imagery found in the sidebar of the page. Had the site been using Open Graph I wouldn’t have had to upload the picture myself before sharing it on my Page.

Implementing Open Graph
There are a number of ways to integrate and implement the Open Graph protocol into your content. If you have to hard code the tags into each piece of content I would highly recommend Neil Patel’s piece on social media meta tags. On the other hand, if you’re a WordPress user like me, you can simply install WordPress SEO by Yoast. It not only gives you a ton of great SEO functionality, but has Open Graph protocol features built into it that can help ensure your content is seen properly by Facebook.
TL;DR What You Need To Know
- Facebook is rolling out a new feature that allows Page admins to upload an image of their choice to represent content they share on their page
- If you want your content to be properly represented visually on social networks you need to make sure you are using images in your content
- If you want to make sure Facebook is using the right images for your content implement the Open Graph protocol on your content to help Facebook identify the right image to use for your content when its shared
- If you don’t take this seriously, Pages can choose imagery for your content that may not align with the message or theme you were hoping to convey